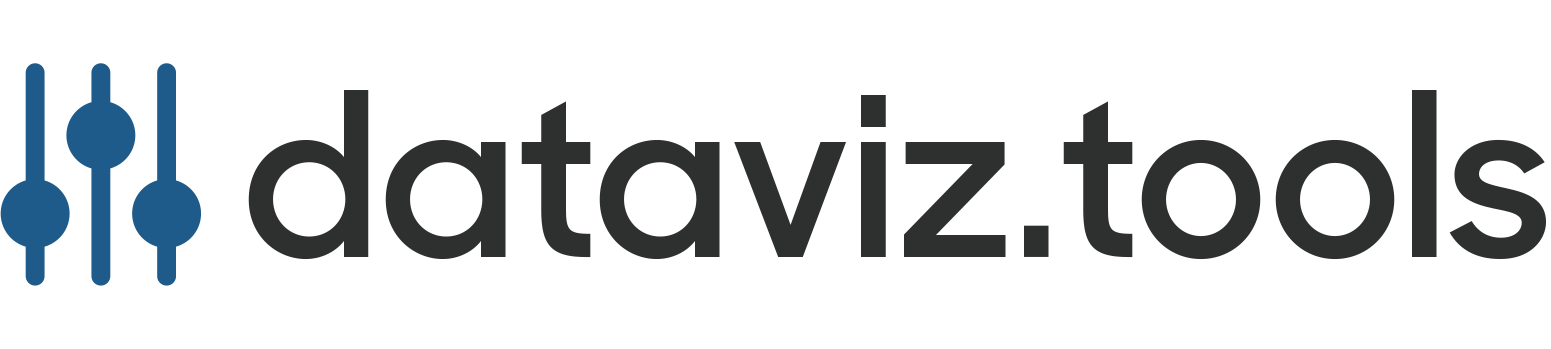
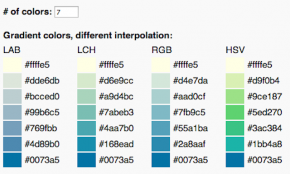
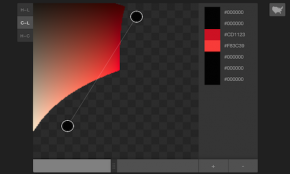
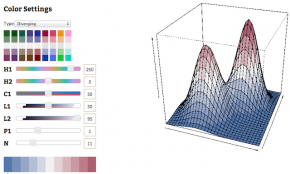
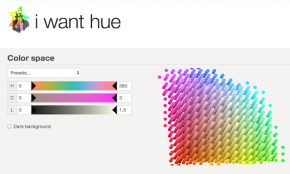
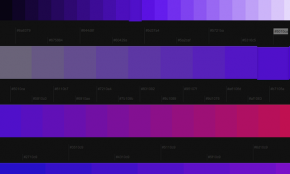
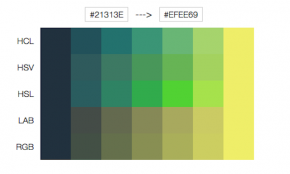
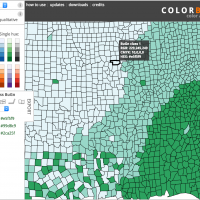
Color Gradients Explorer
An online tool to create color gradients, by specifying starting and stopping colors, number of steps and the shape of the color progression. The color space can be selected between cieluv and HSV, the progression can be visualized by graphs. (Contributed by: Laurent Jégou)